Assignment: Synthesis w/ Tone.js
PROCESS
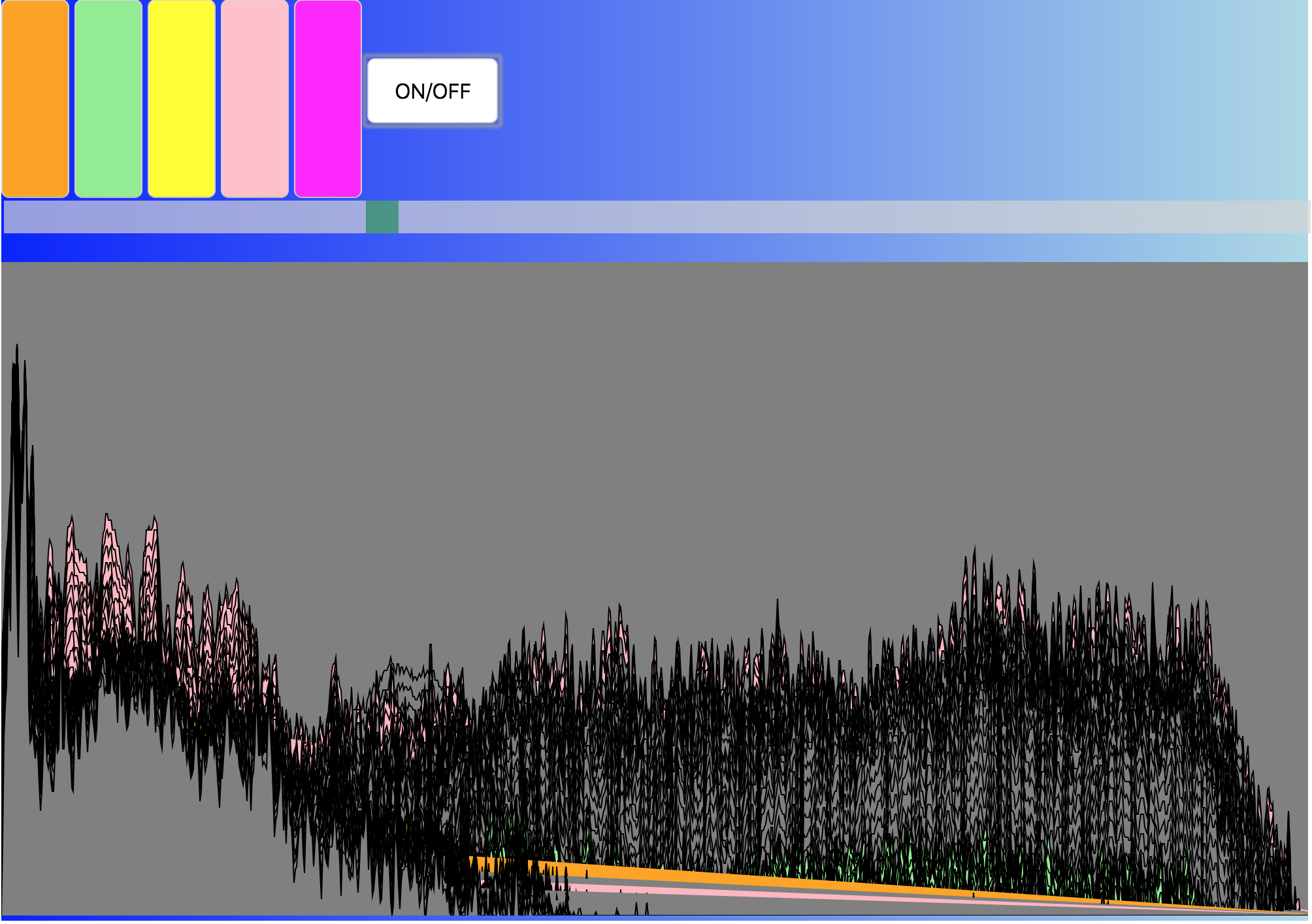
For this first real exploration into making sounds using the web browser (without pre-recorded audio samples) I ended up making a playable web synth (somewhat painfully — then joyfully) through cobbling together different types of synthesis and effects, inspired partially by projects that were made in our class, as well as from the Tone.js examples page.
Instructions:
- Press on/off to start playing and to mute or unmute all sounds.
- Press the colored buttons to play different synth sounds. Hold down the orange/green/yellow buttons to extend the pattern. The two pink buttons turn on their patterns permanently, until I can figure out how to turn them off with a second click.
- Move the slider to manipulate the frequency of an oscillator which is controlled by the mouse.
You can play the final sketch here. See the code here.
Final sketch https://editor.p5js.org/full/SkSJnEd97
Some frustrations:
I had been using openprocessing.org up until now because overall I found it easier to use, but I couldn’t figure out how to add HTML elements or CSS behind the scenes using their editor.
I ideally wanted to start and stop all the individual synth patterns when hitting the buttons (allowing them to loop when enabled until stopped, and restart when hit again), which should be possible?
I would have liked to add some rotary sliders/circular dials to add effects to each sound, which I think I now know how to do, as well as a way to fade out the volume rather than turn it off abruptly. But wasn’t able to get there by our class.